30.12.2010: Update Es gibt eine neue Version, die einige Fehler beheben. Details…
Ich habe auf einer von mir gestalteten Webseite viel Gebrauch von mosimage im Zusammenspiel mit multithumb gemacht. Leider geht beides unter Joomla 1.5 nicht mehr so. Die Beiträge enthalten jeweils 10-15 Bilder als Thumbnails, die über den gesamten Text verteilt sind. Somit scheiden die üblichen Gallery-Plugin bzw. Komponenten aus. Das Einbinden der Bilder via Editor war ist mir zu aufwendig, da die Bilder direkt von der Kamera kommen.
Was tun?
Eine für mich brauchbare Alternative habe ich bis jetzt nicht gefunden. So läuft diese Webseite immer noch mit Joomla 1.0.15. Asche auf mein Haupt.
Ich habe nun beschlossen und auch angefangen, mosimage für Joomla 1.5 zu implementieren. Das Ganze läuft ohne Änderungen am Joomla-Core-Code. Die Implementierung besteht aus drei Teilen:
1. Plugin „mosimage“ fürs Frontend
 Dieses Plugin ist für die Anzeige der Bilder, die per Platzhalter {mosimage} eingebunden sind, zuständig.
Dieses Plugin ist für die Anzeige der Bilder, die per Platzhalter {mosimage} eingebunden sind, zuständig.
- Im Frontend wird im Content-Bereich nur ein Vorschaubild angezeigt. Ein Klick auf dieses zeigt dann das Bild dann vergrößert in einer „Light-Box“ an.
- Die per „Light-Box“ angezeigten Bilder können optional mit einem Wasserzeichen versehen werden.
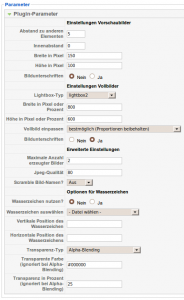
Das Plugin kann umfassend konfiguriert werden. Beispielsweise
- kann die Größe der Vorschaubilder festgelegt, ebenso
- die Größe der vergrößerten Bilder. Auch kann
- angegeben werden, ob die Bildbeschriftung angezeigt werden soll. Und es
- kann ein Bild angeben werden, dass als Wasserzeichen über das vergrößerte Bild gelegt werden soll.
2. Plugin „mosimage-admin“ fürs Backend
Hier wird nur ein Button angeboten, der unter dem Editor erscheinen wird und die Komponente com_mosimage aufruft.
3. Komponente „com_mosimage“ zur Auswahl und Gestaltung der Bilder
Diese Komponente übernimmt die Auswahl und Gestaltung der Bilder.
Kurzanleitung
Installation
Plugin H2N Mosimage, Plugin H2N Mosimage-Admin und Komponente H2N Mosimage installieren und anschließend die Plugins aktivieren. Bei Bedarf das Plugin H2N Mosimage konfigurieren
Damit ist die Installation abgeschlossen.
Benutzen
- Artikel schreiben und wenn dieser noch nicht gespeichert, speichern.
- Dort, wo Bilder bzw. dessen Vorschaubilder erscheinen soll, den Platzhalter {mosimage} einfügen.
- Bilder hochladen, sodass sich diese unterhalb von Joomla-Image-Ordner befinden
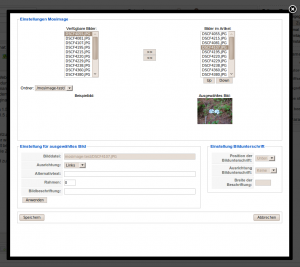
- Knopf [Mosimage] unterhalb des Editor drücken. Im folgenden Dialog können jetzt die gewünschten Bilder auswählen und Änderungen speichern.
Demo
Ein kleines Demo findet sich hier.
Download:



besten dank für die Umsetzung nur gibt es Probleme mit Explorer 8 und auch mit Chrome die Bilder werden nicht in der Lightbox dargestellt sondern eine Seite auf gemacht. Mit der extern Lightbox geht’s aber die will ich nicht verwenden.
Gruß
Kommentar by Major — 28. November 2010 @ 20:16
Da muss ich mal schauen, wieso es mit Explorer 8 und Chrome und der Lightbox nicht funktioniert. Klappt es den mit dem Firefox?
Kommentar by harry71 — 29. November 2010 @ 23:20
Ja mit dem Firefox gehts
Kommentar by Major — 29. November 2010 @ 23:54
Ich konnte bei mir das Problem mit Chrome und Explorer bei mir nachstellen. Es scheint Konflikte mit anderen Java-Skript -Bibliotheken zu geben. Insbesondere die joomla-eigene Javascript-Bibliothek moostools scheint sich mit der Lightbox2 zu beißen. Da muss ich also nochmal ran. Ein Fix ist in Arbeit.
Kommentar by harry71 — 2. Dezember 2010 @ 09:42
So, der Fix ist endlich fertig. Siehe dazu http://www.joomla-hklein.de/?p=837
Kommentar by harry71 — 12. Dezember 2010 @ 00:00
Hi erstmal..
ich habe heute mosimage auf meinem server installiert nun habe ich aber das problem wie schon oben beschrieben… bilder sind zwar da werden aber nicht in lightbox sondern auf neuer seite geöffnet… was hab ich falsch gemacht denn ich habe die neusten downloads genommen (http://www.joomla-hklein.de/?p=837)
gruss
Kommentar by MST — 23. Dezember 2010 @ 16:21
In der Konfiguration vom Mosimage-Plugin darf als „Lightbox“ nicht „Lightbox2“ ausgewählt werden. Lightbox2 hat Probleme mit IE und Chrome. Alle anderen Lightbox sollen auch mit IE und Chrome laufen.
Kommentar by harry71 — 29. Dezember 2010 @ 00:16
Hallo,
Standardmäßig kann man ja nur Bilder die im Ordner /images/stories liegen aussuchen – Wie/Wo kann man diesen Pfad z.B. zu /images ändern? Meine Bildverzeichnisse und Bilder liegen leider alle innerhalb des /images Ordner. Ich habe mal versucht in der view.html.php:
$imagePath = JPATH_SITE .’/images‘;
$path = $app->getSiteURL() .’/images‘;
zu ändern allerdings schlägt das Laden der Bilder fehl – also wird man noch irgendwo was ändern müssen?
thx
Kommentar by MOOR — 31. Januar 2011 @ 18:49