30.12.2010: Update Es gibt eine neue Version, die einige Fehler beheben. Details…
Ich habe auf einer von mir gestalteten Webseite viel Gebrauch von mosimage im Zusammenspiel mit multithumb gemacht. Leider geht beides unter Joomla 1.5 nicht mehr so. Die Beiträge enthalten jeweils 10-15 Bilder als Thumbnails, die über den gesamten Text verteilt sind. Somit scheiden die üblichen Gallery-Plugin bzw. Komponenten aus. Das Einbinden der Bilder via Editor war ist mir zu aufwendig, da die Bilder direkt von der Kamera kommen.
Was tun?
Eine für mich brauchbare Alternative habe ich bis jetzt nicht gefunden. So läuft diese Webseite immer noch mit Joomla 1.0.15. Asche auf mein Haupt.
Ich habe nun beschlossen und auch angefangen, mosimage für Joomla 1.5 zu implementieren. Das Ganze läuft ohne Änderungen am Joomla-Core-Code. Die Implementierung besteht aus drei Teilen:
1. Plugin „mosimage“ fürs Frontend
 Dieses Plugin ist für die Anzeige der Bilder, die per Platzhalter {mosimage} eingebunden sind, zuständig.
Dieses Plugin ist für die Anzeige der Bilder, die per Platzhalter {mosimage} eingebunden sind, zuständig.
- Im Frontend wird im Content-Bereich nur ein Vorschaubild angezeigt. Ein Klick auf dieses zeigt dann das Bild dann vergrößert in einer „Light-Box“ an.
- Die per „Light-Box“ angezeigten Bilder können optional mit einem Wasserzeichen versehen werden.

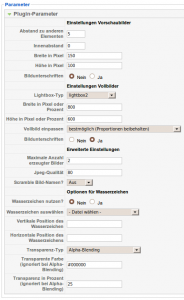
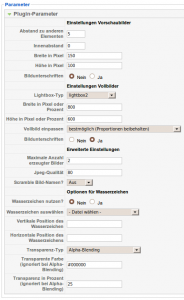
Mögliche Einstellungen für das Plugin H2N Mosimage
Das Plugin kann umfassend konfiguriert werden. Beispielsweise
- kann die Größe der Vorschaubilder festgelegt, ebenso
- die Größe der vergrößerten Bilder. Auch kann
- angegeben werden, ob die Bildbeschriftung angezeigt werden soll. Und es
- kann ein Bild angeben werden, dass als Wasserzeichen über das vergrößerte Bild gelegt werden soll.
2. Plugin „mosimage-admin“ fürs Backend

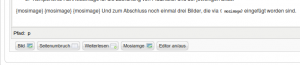
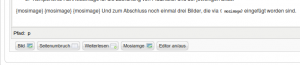
Knopf unterhalb des Editors zur Pflege des Platzhalter
Hier wird nur ein Button angeboten, der unter dem Editor erscheinen wird und die Komponente com_mosimage aufruft.
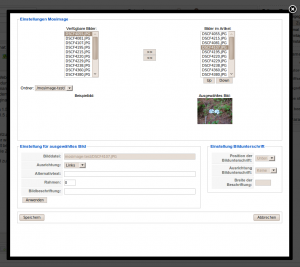
3. Komponente „com_mosimage“ zur Auswahl und Gestaltung der Bilder

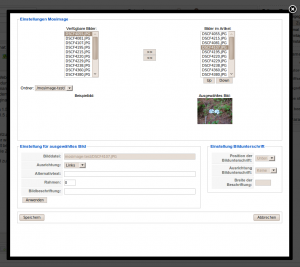
Pflege der Platzhalter
Diese Komponente übernimmt die Auswahl und Gestaltung der Bilder.
Kurzanleitung
Installation
Plugin H2N Mosimage, Plugin H2N Mosimage-Admin und Komponente H2N Mosimage installieren und anschließend die Plugins aktivieren. Bei Bedarf das Plugin H2N Mosimage konfigurieren
Damit ist die Installation abgeschlossen.
Benutzen
- Artikel schreiben und wenn dieser noch nicht gespeichert, speichern.
- Dort, wo Bilder bzw. dessen Vorschaubilder erscheinen soll, den Platzhalter {mosimage} einfügen.
- Bilder hochladen, sodass sich diese unterhalb von Joomla-Image-Ordner befinden
- Knopf [Mosimage] unterhalb des Editor drücken. Im folgenden Dialog können jetzt die gewünschten Bilder auswählen und Änderungen speichern.
Demo
Ein kleines Demo findet sich hier.
Download:
- plugin_mosimage-v1-0-0-b1
- plugin_mosimage-admin-v1-0-0-b1
- com_mosimage-v1-0-0-b1